How to enable/disable buttons in ribbon conditionally?

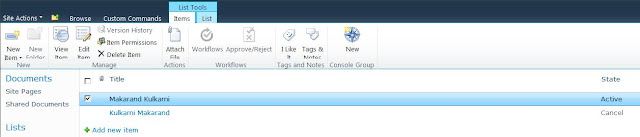
In this article I will cover how we can enable and disable the controls from ribbon based on any specific column value. For an instance I have a list column "State", if selected row is having status "active" then and then button should be enable in Ribbon, otherwise ribbon button should remain disable. For how to write Ribbon declaration please refer my previous articles. In above image you can see we have one button "New" in ribbon within group "Console". Please refer the source code for Ribbon's declaration. We are going to use delegate control for injecting ECMA script on fly for desired list. Below are the events causes ribbons to refresh so button can be turned enable/disable. Checkbox from every row SelectAll/DeselectAll checkbox from header row On every row select On each of above events after executing their respective functionality they instruct the ribbon to refresh. On received of refresh event ribbon calls Enable script ...