Create Groups In Drop Down List Box

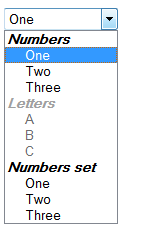
<html> <body> <select> <optgroup label="Numbers"> <option value="1">One</option> <option value="2">Two</option> <option value="3">Three</option> </optgroup> <optgroup label="Letters" disabled="true"> <option value="4">A</option> <option value="5">B</option> <option value="6">C</option> </optgroup> <optgroup label="Numbers set"> <option value="1">One</option> <option value="2">Two</option> <option value="3">Three</option> </optgroup> </select> </body> </html> Grouping items in a drop-down list box is easy with the optgroup element. The optgroup element is a child to the select element and has two attributes: label (required) and disabled (optional). The required...