Organization Chart with AngularJS
What is Organization Chart?
An Organizational Chart shows the internal structure of an
organization or company. The employees and positions are represented by boxes
or other shapes, sometimes including photos, contact information, email and
page links, icons and illustrations. Straight or elbowed lines link the levels
together. This creates a clear visual
depiction of the hierarchy and ranks of different people, jobs and departments
that make up the organization.
Organizational Charts also are known as Organization Charts,
Org Charts, Organograms, Organogram Charts (sometimes spelled Organigrams or
Organigrammes) and Hierarchy Charts. Don’t be fooled: Despite all the different
names, they’re all the same thing.
How to create with angularjs & google chart?
First you need to create one JS file: OrgChart.JS & copy
below text :
|
var app = angular.module('OrgChartApp', []);
app.controller('OrgChartController', ['$scope', '$http', function ($scope, $http) {
//here http
get method for get data from database
$scope.chartData = [['Name', 'ReportsTo', 'JobTitle']];
var data = [{ ID: 1, EmployeeName: 'Gaurav
Goyal', Title: 'Product
Archtech', ReportsTo: 0, img_url: '//lh5.googleusercontent.com/-evpjmrDWNMQ/AAAAAAAAAAI/AAAAAAAAAcY/d7qvMNmJlNw/s80-c/photo.jpg' },
{ ID: 2, EmployeeName: 'David Verti', Title: 'SSE', ReportsTo: 1, img_url: '//lh5.googleusercontent.com/-evpjmrDWNMQ/AAAAAAAAAAI/AAAAAAAAAcY/d7qvMNmJlNw/s80-c/photo.jpg' },
{ ID: 3, EmployeeName: 'Rahul Khanna', Title: 'SSE', ReportsTo: 1, img_url: '//lh5.googleusercontent.com/-evpjmrDWNMQ/AAAAAAAAAAI/AAAAAAAAAcY/d7qvMNmJlNw/s80-c/photo.jpg' },
{ ID: 4, EmployeeName: 'Tarun Sharma', Title: 'SE', ReportsTo: 2, img_url: '//lh5.googleusercontent.com/-evpjmrDWNMQ/AAAAAAAAAAI/AAAAAAAAAcY/d7qvMNmJlNw/s80-c/photo.jpg' },
{ ID: 5, EmployeeName: 'Yaman Raj', Title: 'SE', ReportsTo: 2, img_url: '//lh5.googleusercontent.com/-evpjmrDWNMQ/AAAAAAAAAAI/AAAAAAAAAcY/d7qvMNmJlNw/s80-c/photo.jpg' },
{ ID: 6, EmployeeName: 'Sanjay Jain', Title: 'SE', ReportsTo: 3, img_url: '//lh5.googleusercontent.com/-evpjmrDWNMQ/AAAAAAAAAAI/AAAAAAAAAcY/d7qvMNmJlNw/s80-c/photo.jpg' },
{ ID: 7, EmployeeName: 'Om Prakash', Title: 'SE', ReportsTo: 3, img_url: '//lh5.googleusercontent.com/-evpjmrDWNMQ/AAAAAAAAAAI/AAAAAAAAAcY/d7qvMNmJlNw/s80-c/photo.jpg' }
];
var newobject = [['Name', 'ReportsTo', 'JobTitle']];
angular.forEach(data, function (val) {
newobject.push(
[
{
v: val.ID.toString(),
f: '<div class="parent">'
+ '<div>
'
+ '<img src="' +
val.img_url + '"
class="iconDetails">'
+ ' </div>'
+ ' <div class="text">'
+ '<h4><b>' +
val.EmployeeName + '</b></h4>'
+ '<div >' + val.Title + '</div>'
+ '<div >gauravgoyal_5@yahoo.com</div>'
+ '</div>'
+ '</div>'
},
(val.ReportsTo.toString() ===
"0" ? "" :
val.ReportsTo.toString()),
(val.EmployeeName)
]
);
})
$scope.chartData = newobject;
}])
app.directive('orgChart', function () {
function link($scope, element, attrs) {
var chart = new
google.visualization.OrgChart(element[0]);
$scope.$watch('chartData', function (value, oldvalue) {
if (!value) {
return;
}
var data = google.visualization.arrayToDataTable(value);
var options = {
'title': '',
'allowHtml': true
}
chart.draw(data, options);
})
}
return {
link: link
};
})
|
Now you need to create HTML file : OrgChart.html & copy below text :
|
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.js"></script>
<script
src="https://www.google.com/jsapi?autoload={'modules':[{'name':'visualization','version':'1','packages':['corechart','orgchart']}]}"></script>
<script src="//SiteAssets/OrgChart-3.js"></script>
<style>
.iconDetails {
float: left;
height: 75px;
width: 75px;
padding:10px;
}
.parent{
display:table;
width:300px;
}
.text{
display: table;
text-align:left;
}
.google-visualization-orgchart-node-medium {
width: 200px;
}
.ms-rtestate-field h4, h4.ms-rteElement-H4 {
font-size: 1.3em;
color: brown;
padding-top:10px;
padding-left:0px;
margin-left:0px;
}
.google-visualization-orgchart-node {
background: transparent;
}
</style>
</head>
<body ng-app="OrgChartApp">
<div ng-controller="OrgChartController">
<div id="chart" ng-model="chartData" org-chart="chartData" style="text-align:center">
</div>
</div>
</body>
</html>
|
|
|
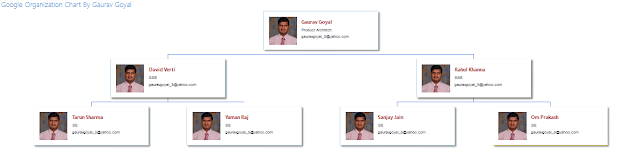
Here is final outcome :



Comments